Onderstaande Augmented Reality-oplossing vind ik mooi, zelfs al heb ik hem nog niet 100% kunnen testen omdat ik geen Android Smartphone in mijn bezit heb. Het maken van de Android app kon ik WEL zelf doen.
Ik vind deze oplossing mooi door zijn eenvoud en door het cloud karakter van de Authortool. Wel jammer dat er hier voor een specifiek hardwareplatform is gekozen: Android apparaten. Een Mobile site oplossing (HTML5) zou mijn voorkeur hebben; hardware onafhankelijk, dus voor Android, iPhone, Blackberry etc.
Twee jaar geleden heeft de Open Universiteit onder de SURF / Kennisnet innovatieregeling de eerste versie van ARlearn gecreeerd waarbij studenten hun veldwerk in Florence verricht hebben met Audio Augmented Reality. Ondertussen zijn ze een paar stappen verder en is er een authoring tool ontwikkeld waarmee je zelf, in de cloud, aan de slag kunt.
Aan de docentzijde gaat gaat het om een 100% cloud-Authortool (Google account nodig) waarmee je bijvoorbeeld als docent online een veldwerk-app/-game kunt ontwikkelen. Aan de leerlingzijde gaat het om een gratis te downloaden Android app. Met deze app kan de leerling tijdens het veldwerk/stadswandeling/… ter plaatse annotaties invoeren/inspreken en uploaden.
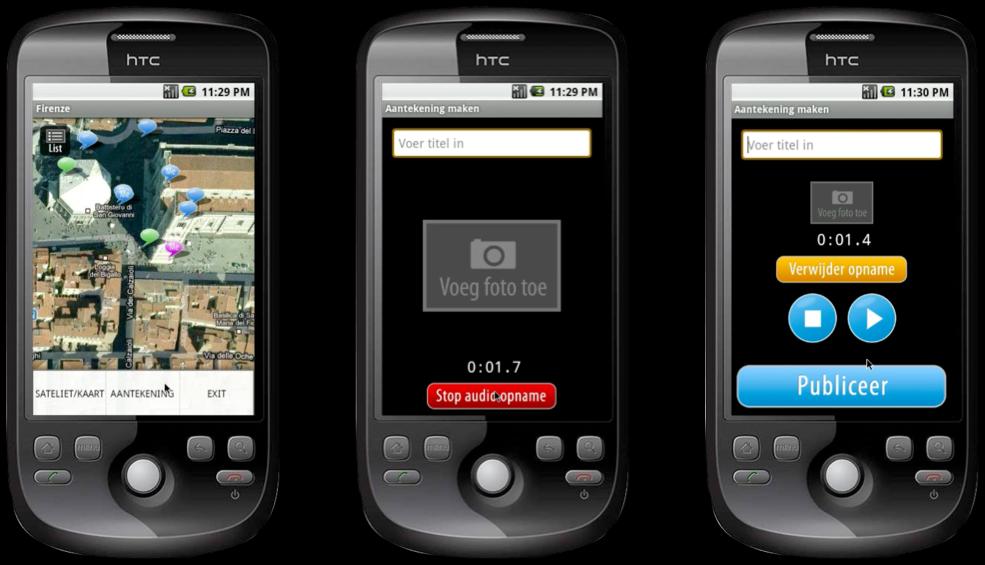
Stel je wilt een historische stadswandeling ontwikkelen waarbij leerlingen met hun smartphone op interactieve wijze kunnen anticiperen: bij een paleis bijvoorbeeld verschijnt er automatisch een vraag, filmpje of geluidsfragment over dat paleis. De leerling kan direct een antwoord inspreken, een zelfgenomen foto bijplaatsen en deze zaken middels 1 knop uploaden naar een online omgeving (een Google Site) waar ze in een later stadium e.e.a. kunnen uitwisselen en verder uitwerken.
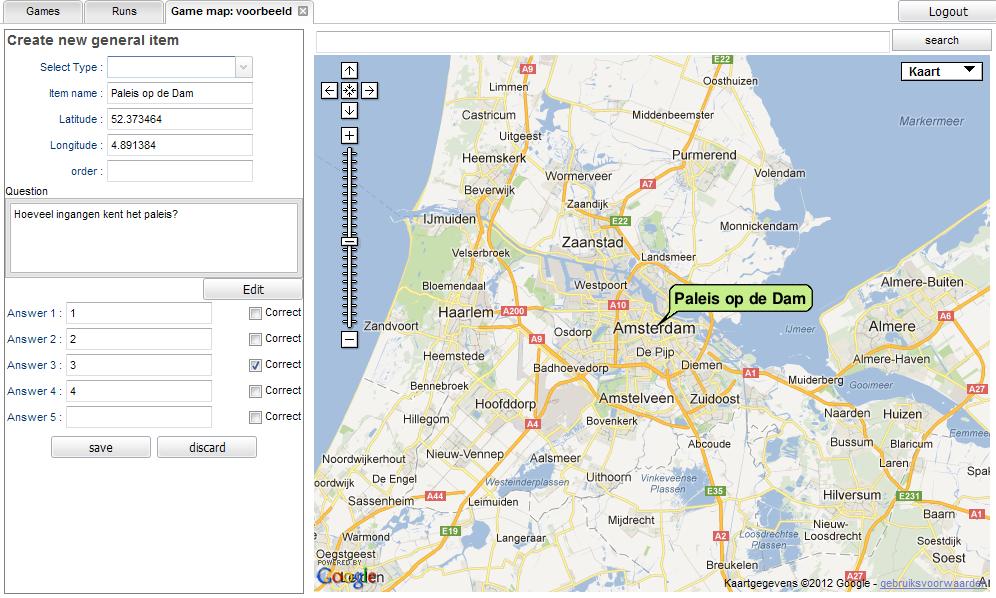
Als docent zoek je eerst via Google Maps de gewenste interessante locaties op en vraag je de exacte geografische coördinaten (latitude en longitude) op. Met de online tool koppel je vragen/opdrachten/online video/online audio/narrator aan die coördinaten. Met die tool bepaal je ook hoe de leerling ter plekke annotaties kan plaatsen over die locatie(foto en/of inspreken). De tool geeft de docent ook de mogelijkheid om leerlinggroepjes te formeren.

Zodra de leerling in de buurt van zo’n locatie komt gaat de Android-smartphone trillen en/of verschijnt er een pop-up in display. De video, audio, narrator/meerkeuzevraag verschijnt. de leerling kan vervolgens zijn annotatie/notitie inspreken en (eventueel vergezeld van zelfgenomen foto) uploaden. Deze notities komen in een Google site terecht waar alleen de teamleden van het betreffende leerlinggroepje toegang toe hebben. Achteraf kunnen ze dan hun notities verder uitwerken en uitwisselen.